簡單來說,偽類別就是在特定動作時,改變CSS的樣式,也就是在偽類別設定的屬性,沒有在特定動作之前,是不會觸發的,比如說:hover,在滑鼠移動到該DOM上就會暫時變成:hover版本的class屬性,這個就是假的class,所以叫做[偽類別]。
:root 就等同於html,使用:root設定背景顏色,範例如下:
<style>
:root{
background-color:#ccc;
</style>
</head>
<body>
<h1>偽類別(Pesudo Class)</h1>
</body>

:hover 滑鼠移過元素時,會套用CSS,範例如下:
<style>
p.para:hover{
color: red;
</style>
</head>
<body>
<p class="para">這是段落</p>
</body>
(鼠標截不到圖)
請看示範:
<style>
ul.list > li:first-child{
color: aqua;
</style>
</head>
<body>
<h1>偽類別(Pesudo Class)</h1>
<p class="para">這是段落</p>
<ul class="list">
<li>第一項</li>
<li>第二項</li>
<li>第三項</li>
<li>第四項</li>
</ul>
</body>
如果第一層子元素是li,那就套用CSS。
<style>
ul.list > li:last-child{
background-color: #0a0;
display: inline-block;
</style>
</head>
<body>
<ul class="list">
<li>第一項</li>
<li>第二項</li>
<li>第三項</li>
<li>第四項</li>
</ul>
</body>

相對於父元素,li標籤是不是最後一個字元素,如果是的話,那就套用CSS。
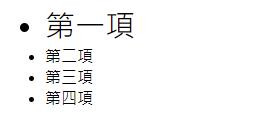
### nth-child
<style>
ul.list > li:nth-child(1){
font-size: 30px;
}
</style>
</head>
<body>
<ul class="list">
<li>第一項</li>
<li>第二項</li>
<li>第三項</li>
<li>第四項</li>
</ul>
</body>

ul.list > li:nth-child(1)裡的小括號就是代表第幾個。
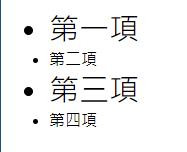
:nth=child(function)小括弧內可以自訂函式,在這裡用2n+1示範:
<style>
ul.list > li:nth-child(2n+1){
font-size: 30px;
}
</style>
</head>
<body>
<ul class="list">
<li>第一項</li>
<li>第二項</li>
<li>第三項</li>
<li>第四項</li>
</ul>
</body>

n指的是大於等於0的整數,所以(2n+1)裡面的n從0開始代入,會是1 3 5 7 9......都是基數。
更多偽類別請參考:https://developer.mozilla.org/zh-TW/docs/Web/CSS/Pseudo-classes
